シュムデザインの新里です。
今回は、illustrator学習の基礎として、「WEB用ボタン作成のための下準備」について学習をしていきます。
ここで学習する内容で大切なことは、「WEB用のものを制作する時には下準備が必要」ということです。
それでは、解説を進めていきます。
WEB用バナーを作成する前の下準備
WEB用バナーを作成する場合、事前に下記の項目を準備する必要があります。これらの項目を設定することによって、WEB用バナー作成に最適な環境にすることができます。
①カラーモードを「RGB」に設定する
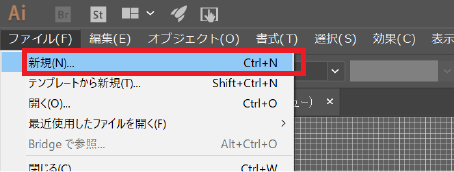
●まずillustratorを起動した後、ファイルメニューから新規作成をクリックします↓↓↓

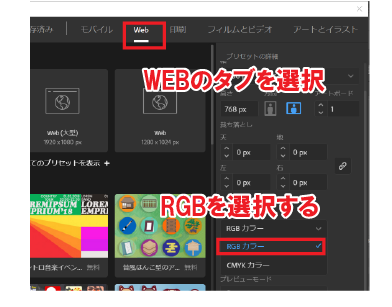
●その後に出てきたウインドウで、作成したいものの種類をタブから選び、カラーモードが「RGB」になっていることを確認します↓↓↓※CMYKは「印刷物用」のカラーモードになります。

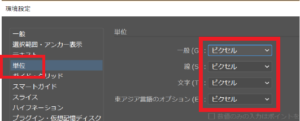
環境設定 → 単位 → ピクセルに設定
新規のドキュメントが作成できたら、環境設定の「単位」に進んで、全ての単位をピクセルに変更します。

※動画では全ての項目がピクセルにはなっていないですが、全てピクセルにしてもOKです。WEB上では、基本的にピクセルという単位を使用していきます。
ガイドグリッド→グリッド10、分割数10に設定
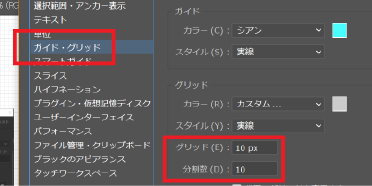
続いて、環境設定の中の「ガイドグリッド」に進んで、「グリッド10・分割数10」と設定↓↓↓

※グリッド10・分割数10に設定することは、必須ではありませんが、このようにすることでバナーの大きさ(ピクセル数)を肉眼でも確認しやすくなるメリットがあります。
グリッドを表示&スナップ&ピクセルプレビューに設定
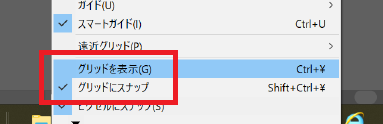
最後に、illustrator上部の表示メニューから、グリッドを表示&スナップにチェックを入れます。

※このようにすることで、格子状の点線(グリッド)が表示され、同時に制作物がグリッドに吸着するようになります。そうすることによって、ピクセルの歪みを防ぐことができます。
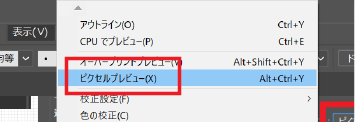
最後に、表示メニューから「ピクセルプレビュー」にチェックを入れます。

※この設定をすることで、ホームページにバナーを張り付けた際の見た目と同じにすることができます
まとめ
今回の動画では、WEB用バナー作成時の下準備の解説を行いました。最初は覚えるのは難しいため、とりあえず、理由を考えずにマニュアルとして覚えてしまうのをオススメしております!
それでは、次のillustrator学習動画へ進みましょう!
ベネッセUdemyでも学習できます
Udemyとは、プログラミングやデザインなど幅広いジャンルの専門知識を超お手頃な値段で学習することができる教育動画プラットフォームです。
私自身も、Udemyにてコースを公開しており、複数のコースで「最高評価」を頂いています!
もし、今回の内容を含む全ての動画をご覧になりたい方はUdemy公開コースの記事よりご参照ください。